Quelques détails intéressants sur l'Apple Watch : résolution, écran, Retina, applications...
Par Didier Pulicani - Publié le
Un écran très limité
Un mot d'abord sur l'écran : Apple confirme qu'il s'agit d'une dalle Retina, et les développeurs devront donc fournir les ressources haute-définition (
@2x) que l'on retrouve sur les iPhone, depuis l'iPhone 4. Apple précise également les deux résolutions exactes, correspondant aux deux tailles disponibles, à savoir 38 et 42mm, avec un écran respectivement en 272x340 et 312x390 :

Autre détail qui a son importance, il ne sera pas possible d'utiliser les deux doigts pour zoomer, par exemple. L'écran reconnait en revanche les défilements et et la pression. Comme sur l'iPhone, il sera aussi possible de venir chercher un élément depuis l'un des bords.
Du tactile forcé
Sur le front des interactions, toujours, Apple précise deux nouveautés sur l'Apple Watch : le tactile
forcé: concrètement, la montre sera capable de détecter la force de l'appui, un peu comme sur les anciens écrans résistifs. L'idée est de pouvoir faire apparaitre un menu en surimpression, par exemple. L'autre nouveauté, c'est évidemment la petite
couronne numérique, qui permet de faire défiler des pages ou des tableaux rapidement.
Dans ses documents de travail, Apple précise que les applications devront être les plus légères et les plus simples possibles. L'espace étant limité, les développeurs seront invités à faire des choix drastiques : pas de logo ou de bordure superflue, uniquement les informations !
Une dépendance totale à l'iPhone
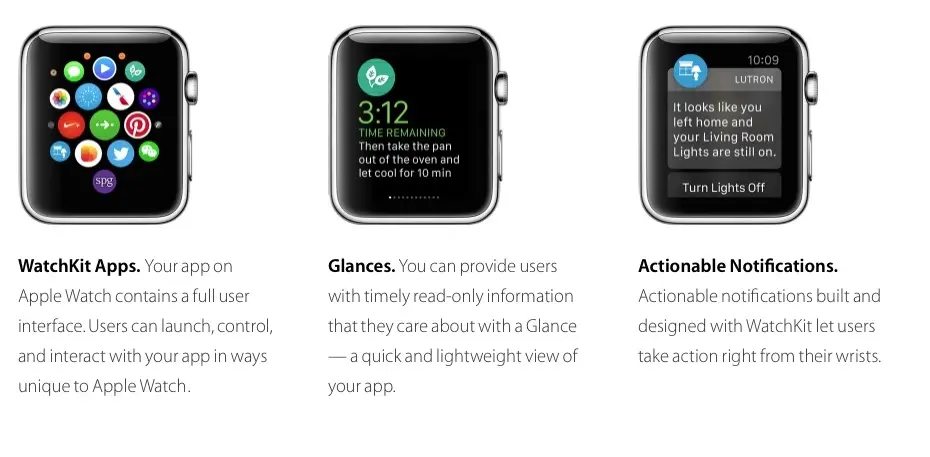
Apple présente trois types d'
applications(qui n'en sont pas réellement) :

- les apps Watchkit, une sorte d'extension d'une app iOS qui viendra déporter des informations sur l'écran de l'Apple Watch. On ne peut pas réellement parler d'applications natives, puisque c'est l'iPhone qui va les
digéreret même précalculer les animations pour la montre. D'ailleurs, sur l'appareil, il n'y aura finalement pas de binaire, mais uniquement des
feuilles de styles(sous forme de storyboards) et quelques fichiers de ressources (20Mo maxi). Mêmes les cartes que l'on voit dans les démos seront en fait de simples images statiques qui renverront vers l'application
Plans. Apple précise qu'il faudra choisir entre une app
hiérarchiqueet un programme à base de pagination, les deux ne pourront pas cohabiter.

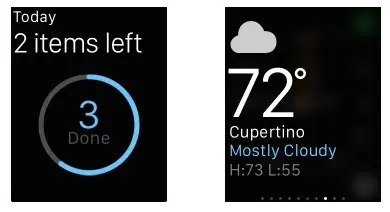
- les
Glances(coup d'oeil) : il faut les voir comme des petits écrans déportés spécifiques et complémentaires à une app. Accessibles seulement en lecture et sans défilement, il s'agit d'informations (images, textes...) qu'il est pertinent de venir afficher sur l'appareil : météo, nombre de mails en attente, et des infos rapatriées depuis la montre (et non poussées depuis le téléphone, comme les notifications)

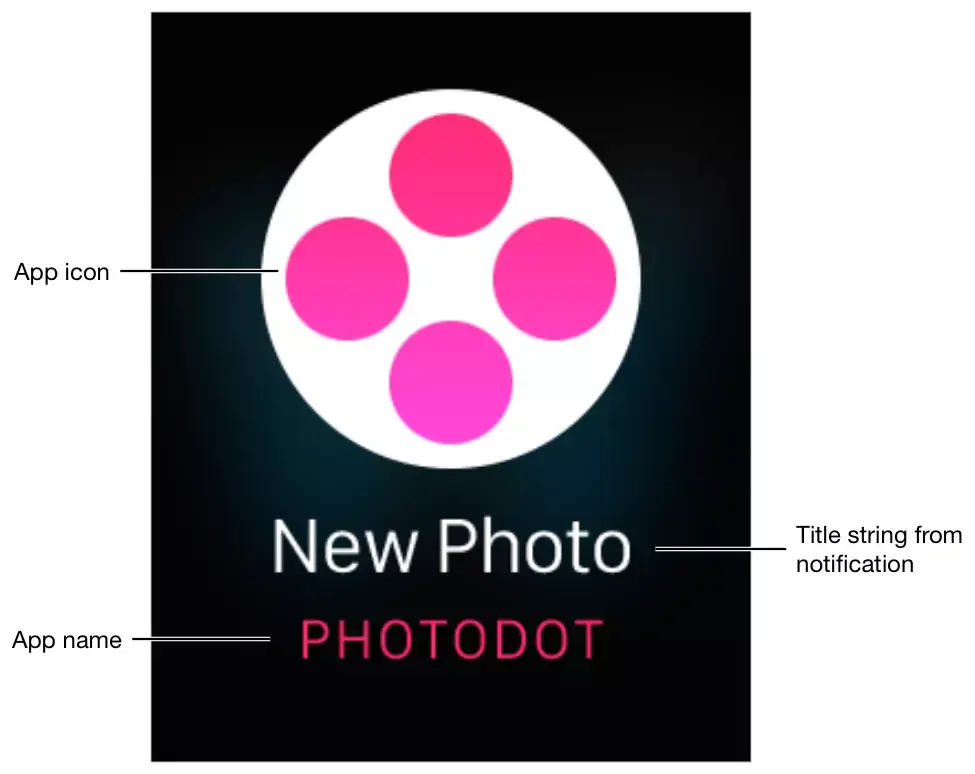
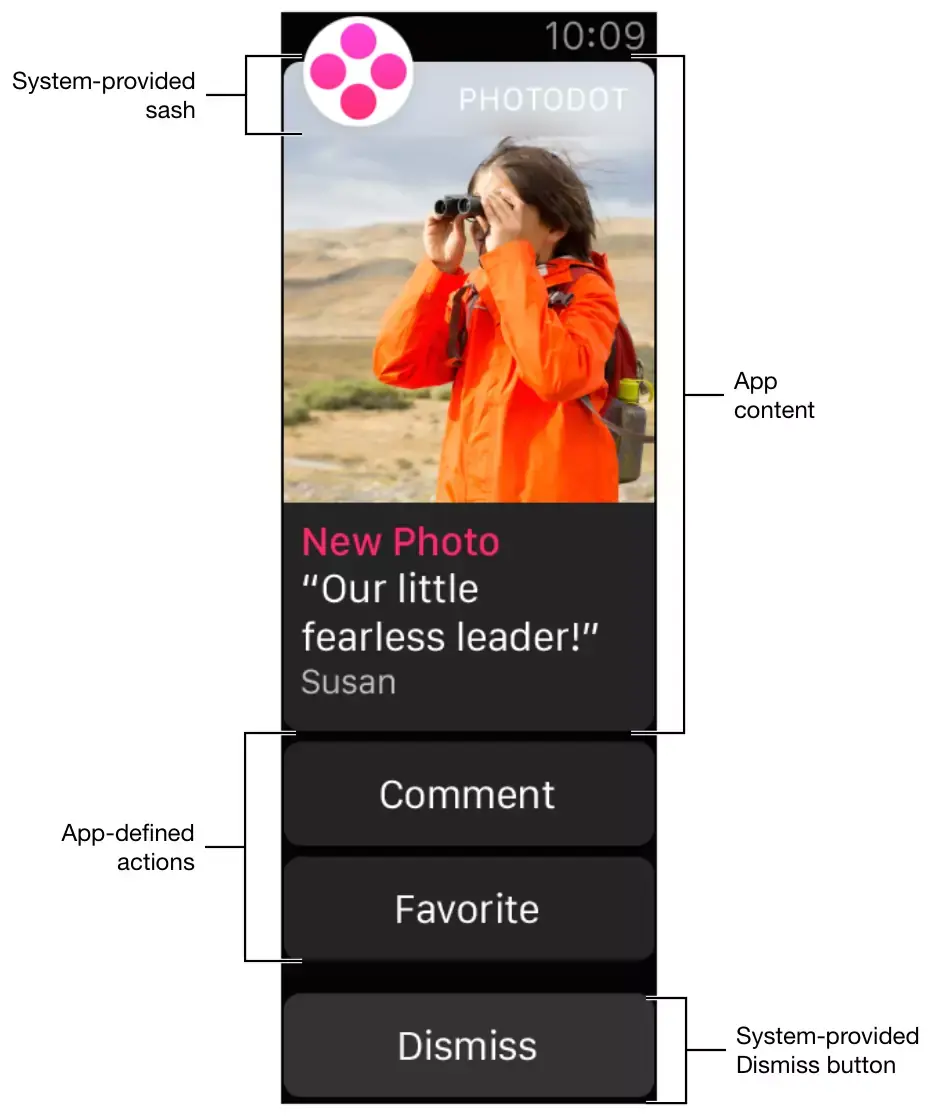
- enfin, les fameuses notifications seront certainement les plus utilisées. Par défaut, il sera possible d'obtenir la même chose que sur l'iPhone (forme simple), mais Apple propose de les enrichir avec plus de texte et même des photos (forme longue) :

Il sera également possible d'interagir à partir de ces alertes, Apple limitant quand-même le type d'interactions possible (commenter, fermer, mettre en favori) :

Bientôt des applications natives ?
Fait étonnant, la Pomme ne propose pas encore de développer de vraies applications natives, qui seront réellement exécutées sur la montre. Pourtant, elle en fournira par défaut, et il semble même que certains développeurs tiers aient déjà accès à un SDK plus complet. Difficile de savoir pourquoi mais l'on imagine qu'un tel appareil pourrait rapidement manquer de ressources, et qu'Apple exercera un contrôle très strict sur les binaires proposés.
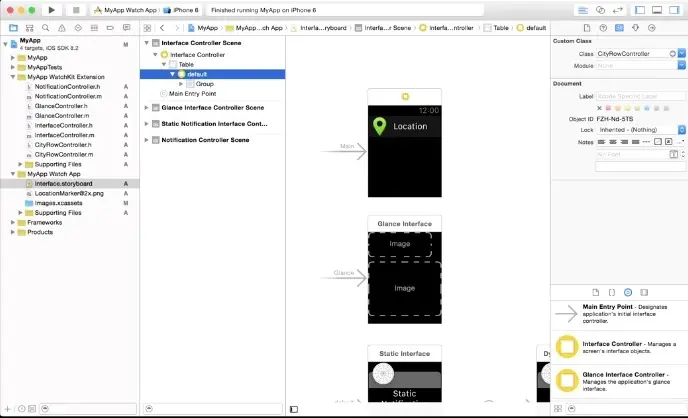
Pour l'heure, côté développeur, il faudra donc créer tous les éléments depuis un projet existant et préparer les différents écrans depuis l'app :

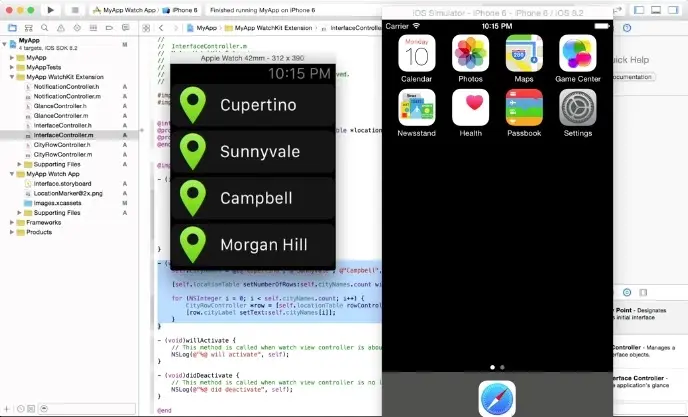
On a ensuite accès au simulateur :

Tous les développeurs sont donc invités à créer des compléments d'applications pour l'Apple Watch dès à présent et Apple leur a fourni tous les outils nécessaires ce soir. A l'image de ce qui s'était passé pour l'iPad, il reste néanmoins assez compliqué de finaliser un tel développement sans avoir la montre sous la main (Il faudra par exemple simuler des notifications (en JSON) à la main dans le simulateur... )





