Une photo interactive avec Image Ready !
Par Contributeur - Publié le
D'abord, la photo...
Chose primordiale, pour commencer, vous devez choisir le photo que vous allez utiliser. Il vaut mieux quelle ne soit pas trop grande, pour alléger votre site, mais pensez tout de même à ce que la qualité soit correcte pour une lecture plus agréable.

Petite préparation avec Photoshop :
Nous allons commencer par préparer l'image avec Photoshop. Avec mon exemple, il sera possible "d'allumer" l'ecran de l'ordinateur, que nous allons donc commencer par éteindre, "d'éclairer" l'affiche de Warcraft III sur le mur, et enfin, de voir clignoter du texte, sur la barre métallique derrière l'iMac.
Tout d'abord, créez un nouveau calque, et peignez l'écran au pinceau noir sur ce calque. Puis sélectionnez l'intégralité des pixels de ce calque (Pomme + Clic sur le calque) et réalisez un petit dégradé du noir au gris pour rendre le tout plus réaliste.
En ce qui concerne "l'éclairage" de l'affiche, commencez par sélectionner grossièrement avec le rectangle de sélection (mais en plusieurs fois) le poster de Warcraft III. Puis copiez votre sélection. Créer un nouveau calque, et collez (le tout sans déselectionner, pour que l a copie sois bien au bon endroit). Puis faites un "contour progressif" (dans le menu "Sélection") d'environ 10 pixels, faites "intervertir la sélection" (Pomme + I), et enfin, supprimer plusieurs fois la sélection afin d'obtenir sur votre calque juste l'affiche avec les bords qui s'estompent progressivement.
Ensuite, appliquer un éclairage, centré sur l'affiche (Filtres > Rendu > Eclairages).
Passons à Image Ready !
Nous pouvons donc maintenant passer à Image Ready...
Au préalable, nous allons créer une bande blanche à droite de l'image pour y faire apparaitre des infos lors du survol de la souris. Pour cela, commencer par agrandir la zone de travail, puis créez cette bande blanche sur un nouveau calque.
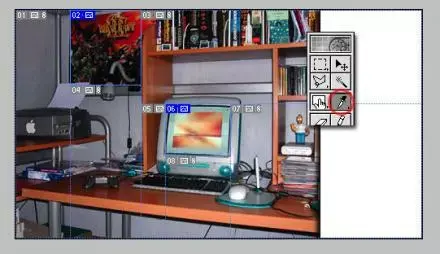
Ensuite, utilisez le "cuteur" pour délimiter les 2 zones actives : l'écran, et l'affiche... (Comme ci-dessous)

Puis sélectionner la zone de l'écran (avec l'outil de sélection des tranches, au même endroit que le cutteur), et rendez vous dans l'onglet "Rollover" du menu du bas, et créez un nouvel état de Rollover en cliquant sur le petit icone en forme de page cornée juste en dessous. L'état "Over" est crée. Après avoir cliqué sur l'état pour le sélectionner, désactivez le claque où vous avez peint l'écran en noir, en cliquant sur le petit oeil à côté de celui-ci. Vous pouvez également insérer du texte sur la bande blanche de manière à décrir ce que survole la souris.
Faites de même, avec le poster, mais cette fois, le calque de lumière doit être inactif, puis activé quand l'état est "Over", donc au survol de la souris.
Et on ajoute une petite annimation à tout ca ?
Il ne reste plus qu'à ajouter la petite annimation dont je vous ai parlé au début. Commencez par taper le texte, puis placez le sur la barre métallique. Cliquez sur l'onglet "Annimation" du menu du bas. Descendez l'opactité du calque texte aux environ de 30%. Puis cliquez sur l'icone "feuille cornée" en dessous, et remontez l'opacité à 100%. Enfin, créez une troisième étape, et redescendez l'opacité à 30%. Il ne vous reste plus qu'a réaliser un motion tween pour adoucir l'annimation.
Pour cela, sélectionnez d'abord la première étape, puis cliquez sur la petite icone avec les cercles qui s'estompent. Choisissez le "tween" avec l'image suivante, en choisissant 5 étapes. puis faites de même entre l'étape 100%, et la 2ème étape 30%. Enfin, supprimer la dernière étape, pour obtenir un bon enchainement. Il ne vous reste plus qu'a vérifier que l'annimation est réglée en boucle (avec le petit menu déroulant en dessous.
On enregistre, et c'est terminé !
Une dernière chose à faire : enregistrer ! Choisissez enregistrer "Optimized" (je suis vraiment désolé, mais je ne connais pas l'appelation en Francais pour cette fonction, puisque j'utilise la version américaine d'Image Ready. Le premier lecteur qui me trouve ca à son nom dans l'article ;-)), et choisissez "Images + HTML".
Voilà, vous avez fait du bon travail, si vous voulez voir mon resultat, cliquez ici...
Comme vous l'aurez compris, ceci n'était qu'un exemple, et vous pouvez laissez libre cour à votre imagination afin de créer vos propres images interactives. Si vous rencontrez un problème, n'hésitez pas à me poser la question (par mail, où simplement en réagissant à l'article).
En ce qui concerne le nom en français pour "Save optimized", je suis désolé, mais Parano a été trop rapide, et je vous propose donc de s'incliner devant ce magnifique génie... (Qu'est-ce qui faut pas dire :-)) !
La Fonction s'appelle donc : "Enregistrer une copie optimisée"