Essayez les démo WebGPU d'Apple dans Safari Technology !
Par Laurence - Publié le
Cette norme est beaucoup plus orientée objets que le WebGPU standard et permet aux développeurs de créer et de stocker ces objets localement. En outre, ces mêmes objets peuvent traiter un ensemble plus large de fonctions, un gain de temps non-négligeable au moment du développement.
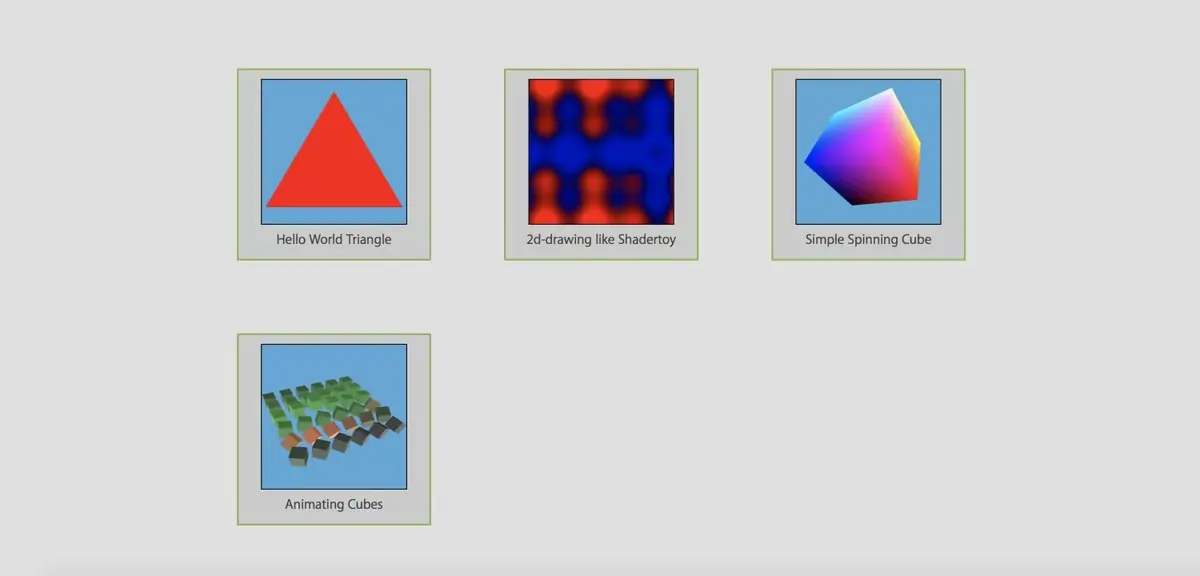
Il est possible d'essayer les nouvelles démos WebGPU, en se dirigeant vers le blog WebKit d'Apple et d'y tester quatre exemples. L'un représentant un
Hello World Triangle, un autre montrant un
2d-drawing like Shadertoy, un troisième réalisant un
Simple Spinning Cube, et enfin un quatrième exploitant des
Animating Cubes.
Voir les démos
Pour le test, il est nécessaire d'utiliser Safari Technology Preview et activer WebGPU dans le menu Développeur. Cependant Apple met en garde : WebGPU est une technologie expérimentale, à utiliser avec les précautions nécessaires.

Source