Une nuit avec WatchKit : prise en main, et premières impressions du SDK dédié à l'Apple Watch
Par Didier Pulicani - Publié le
Il est 20h en France, la nouvelle tombe, WatchKit est enfin disponible. Le temps de le télécharger, de regarder les premiers tutoriels et de l’installer, il est 23h. Le clavier chauffe et brulera jusqu’à tôt dans la matinée mais impossible de se coucher sans avoir fait le tour de ce nouveau SDK fourni par Apple.
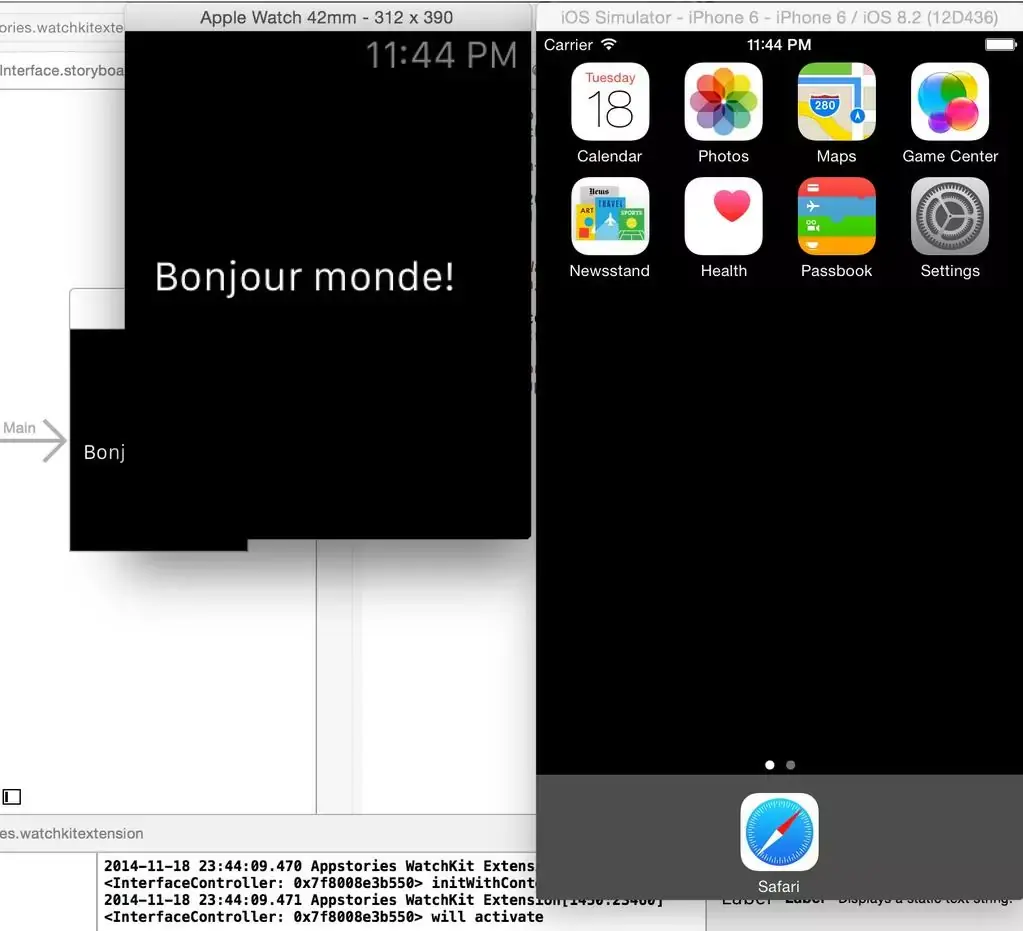
En deux heures, je suis passé d’un
Hello Worldà une application fonctionnelle et sans rien connaitre du SDK. Une heure de plus et cette application aurait pu être poussée sur le store.

Sujet du développement
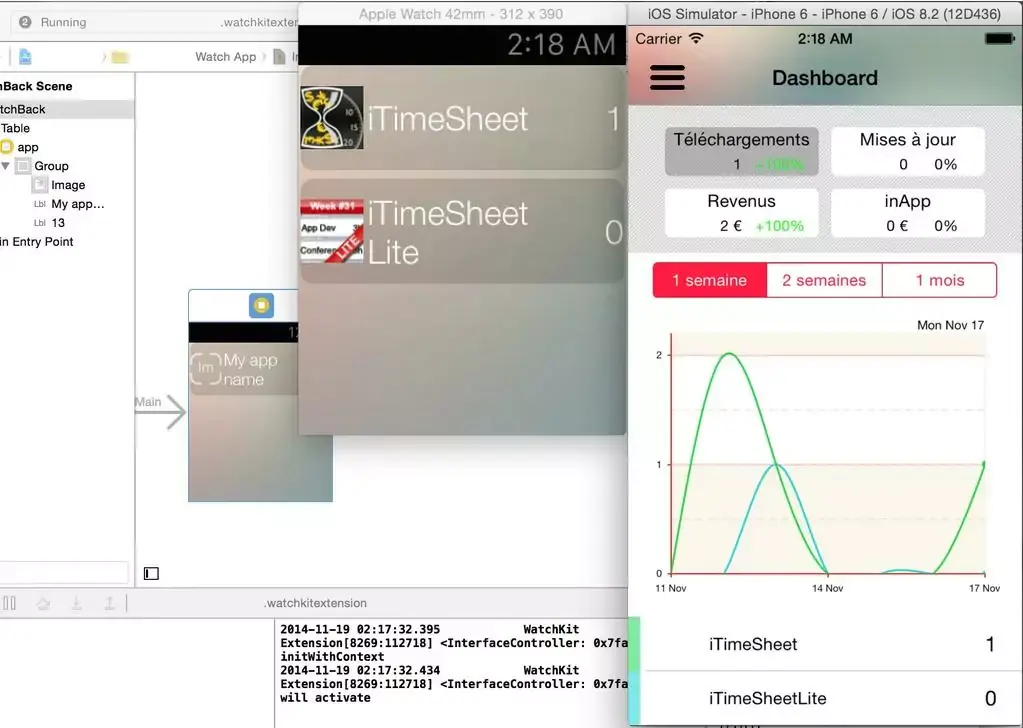
Je développe appstories.com une solution à destination des développeurs et responsables marketing permettant de suivre ses applications ou celles de ses concurrents sur l’App Store (classements, ventes, SEO, …). L’application iPhone (bientôt disponible) permettra de suivre ses ventes, classements dans les stores en un coup d’oeil. Objectif de la nuit : faire une application qui permet de retrouver les téléchargements sur la montre sans passer par l’iPhone.
Les types d'applications
Tout d’abord, il convient de préciser que pour pouvoir déployer une application sur WatchKit, il faut une application iPhone. Celle-ci se présente comme une extension de l’application originale au même titre que les Today’s Widgets.
Comme pour le Today’s Widget il suffit d’ajouter une target Apple Watch pour commencer à jouer.
Il y a donc 3 types de d’interaction avec la montre :
- Une vraie application avec plusieurs écrans, des interactions etc.
- Une
Glance, qui est une seule vue, sans interaction, un clic dessus ouvre l’app. Ceci permet de mettre sur un écran un résumé. Par exemple le solde de ses comptes pour une application bancaire, le cours actuel du CAC 40 pour pour une application de bourse, le score du dernier match de son équipe préférée … C’est assez proche du Today’s Widget dans l’usage. On peut n’en avoir qu’un, il est sélectionné par l’utilisateur c’est une info interactive rapide à consulter.
- Les notifications actives comme vu avec iOS8.
AppleWatch et iPhone indisociables
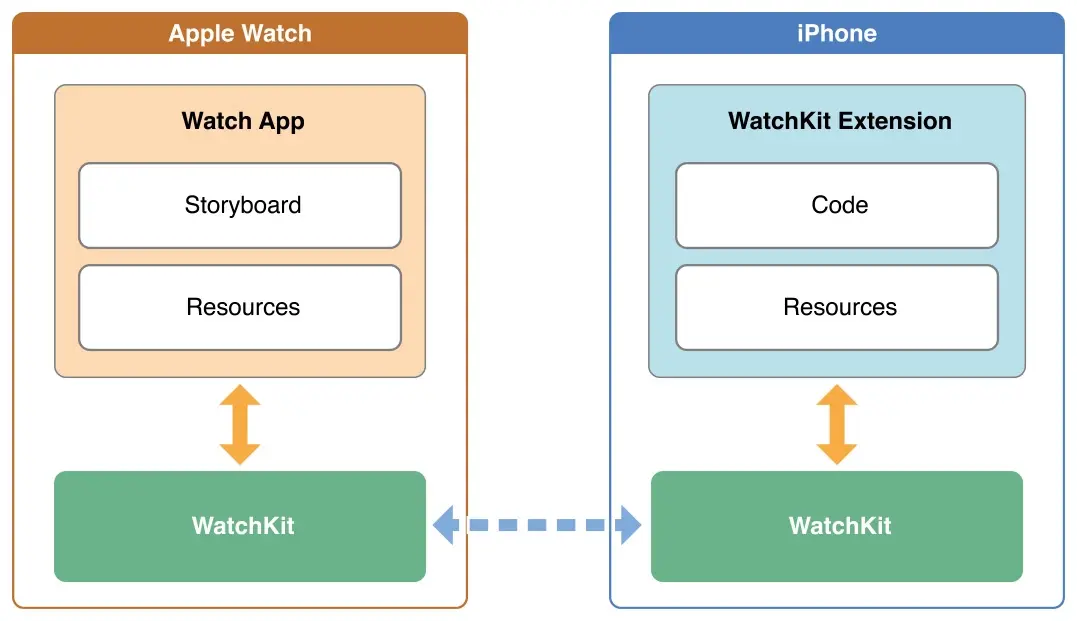
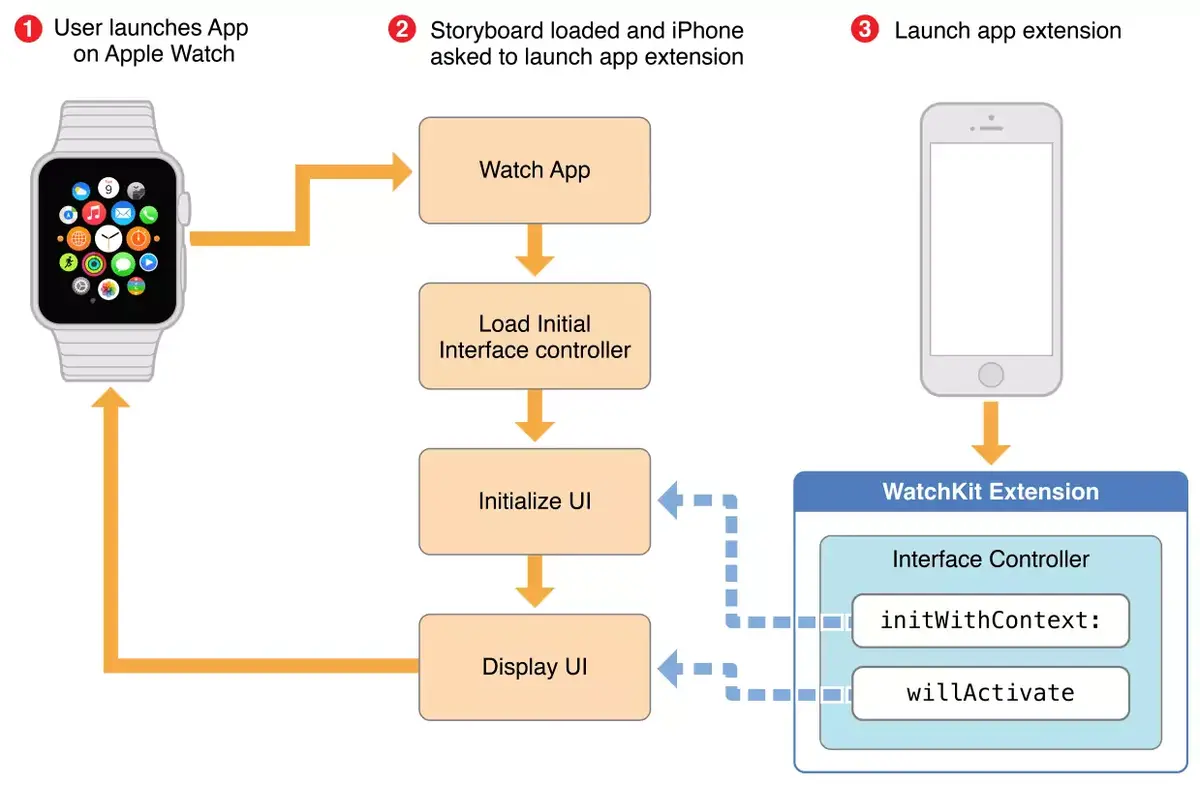
Je craignais un peu de devoir faire beaucoup de travail pour faire parler mon application Watch et mon application iPhone mais l’architecture mis en place par Apple rend tout ceci invisible.
En effet, tout le code est exécuté par l’iPhone et les fichiers d’interface et les ressources statiques sont, eux, sur la montre. Quand l’application est lancée sur la montre, l’extension se charge sur l’iPhone. Ceci ressemble à de l'émulation terminal.

Ceci permet :
- d’alleger la montre avec ces traitements mais en mettant les interfaces côté montre
- de pré-charger les éléments « lourds » en local côté montre pendant que l’application côté iPhone se charge
- d'avoir accès à la puissance du téléphone
- de pouvoir échanger les informations entre l’app iPhone et WatchKit plus facilement (sans devoir gérer le bluetooth, …)

Les applications iOS et Apple Watch étant séparées (deux processus distincts) et les données n'étant pas communes (sandboxing) il faut passer par un Shared App Group pour échanger les données. Dans mon cas, j’ai réutilisé le même que pour mon Today’s Widget ce qui me permet de mutualiser le code.
Création des interfaces
Tout est basé sur le
storyboard, outil permettant de créer les écrans et leurs enchainements. Pour les développeurs qui ne s’y étaient pas mis, il va falloir le faire ! Mais de toute façon, impossible de réutiliser ceux de vos apps (qui auraient été probablement trop petits).
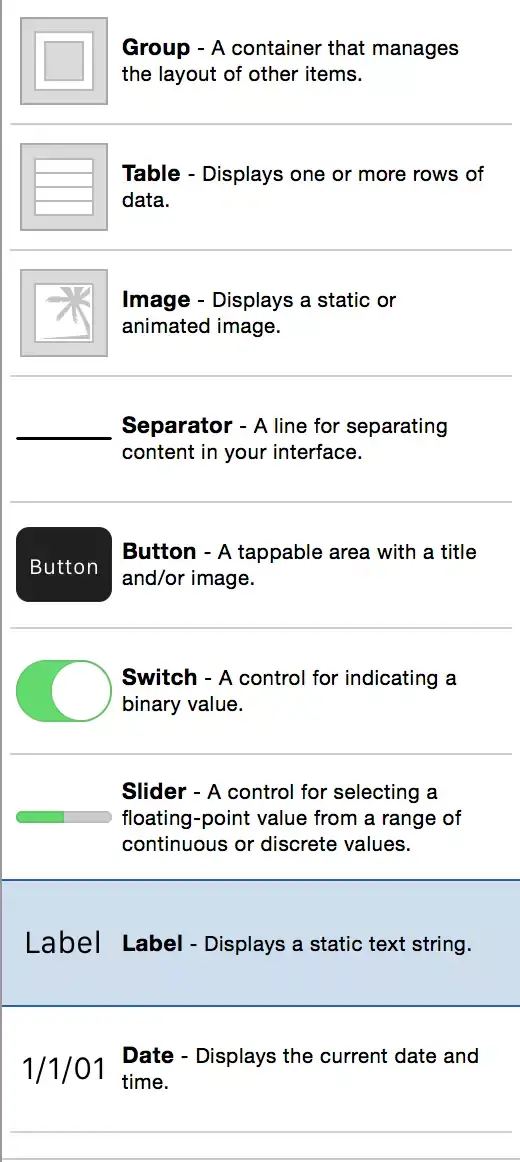
Pourquoi ? Parce que tous les composants sont différents : au même titre qu’entre Mac OS et iOS, il y a des composants qui se ressemblent mais qui n’ont pas le même nom, fonctionnalités. Ainsi, le UISwitch devient le WKInterfaceSwitch, le UILabel devient WKInterfaceLabel, …
Globalement ces objets sont des versions légères des objets que nous connaissions et beaucoup d’options ne sont pas disponibles comme cela avait été le cas avec iOS2. Quelques composants apparaissent comme un séparateur et des labels de date et heure ou de chronomètre, probablement pour profiter de la précision de la montre dans ce domaine. De la même manière, il est possible d’ajouter un menu à son application pour accéder à jusqu’à 4 éléments.
Si vous étiez habitués aux contraintes permettant de dire à tel composant comment se redimensionner, il faudra en changer. Des options permettent de choisir si on veut une taille fixe ou s’adaptant à la taille de la montre. Un nouveau système basé sur la taille du contenu (size to fit content) qui
pousseles autres composants, fait son apparition.

Code
D’un point de vue code, l’approche est très simple. Tous les objets créés sur votre application pourront être ajoutés à la target Watch App en cochant la case dédiée et de facto, une large réutilisation de votre code est prévue sauf … pour la partie interface. Cependant rien n’est très compliqué car les objets sont proches d’iOS et plutôt simple avec seulement quelques méthodes chacun donc rapide d’en faire le tour.
Pour les applications ayant une architecture avec des objets métiers et une couche de service n’ayant pas d’adhérence avec les interfaces; tout ira pour le mieux. Le mieux étant d’avoir un .framework ou un CocoaPods pour ajouter son code et éviter ainsi de devoir ajouter les fichiers un par un dans sa target.
Documentation
Je craignais un peu de voir un nouveau SDK sortir du bois sans que l’on ait eu de présentation à la WWDC ou de Tech Talks mais Apple a bien fait les choses sur son portail . Une vidéo explique les principes, un programming guide synthétique (par ici), des exemple de code et une documentation complète.
Conclusion

En seulement 2 heures, j’ai pu créer une application fonctionnelle. Apple a vraiment mis toutes les chances de son côté pour qu’un maximum d’applications soient disponibles dés le lancement.
En ayant désormais la connaissance des possibilités techniques, il va maintenant falloir se pencher sur les usages et anticiper ce qu’attendent les clients des apps Apple Watch. Mais surtout, il faudra être capable d'identifier quels types (motif, glance, app) sont les plus pertinents suivant les usages au risque de surcharger l'utilisateur avec des composants peu utiles ou mal adaptés.
Cet article a été rédigé par Jean-François Grang, président de 2 App à Z, cabinet de conseil et développement sur les technologies mobiles et éditeur de AppStories.com une plateforme d’analyse des applications sur l’App Store. C’est l’un des premiers développeurs iOS beta dés 2008 et éditeur à son compte d’ mais aussi de nombreuses applications pour le compte de ses clients et partenaires.





