Hype, animations web interactives compatibles iOS
Par Contributeur - Publié le
Contexte historique : Flash et iOS
Quand Apple présente l'iPhone début 2007, il parait donc impensable qu'il n'embarque pas de plug-in Flash pour accéder à tous les sites web proposant du contenu interactif. Et pourtant...

Il aura fallu attendre 2008 et les premières ébauches du HTML 5 pour envisager les éléments interactifs d'une page web (videos, sons, ...) sans nécessiter leur habituel plug-in : les navigateurs deviennent capables de prendre en charge du contenu "riche" eux-mêmes.
Parallèlement, les styles CSS ajoutent de nouvelles possibilités de présentation du contenu d'une page web (ombres, reflet, ...).
Quatre ans après le lancement du premier iPhone et peu après l'iPad 2, le nombre d'iBidules disséminés aux quatre coins du globe remet en cause la suprématie de Flash comme distributeur de contenu interactif : Apple ayant tenu bon son bras de fer avec Adobe, les iBidules sont toujours privés de Flash.
Les développeurs de sites Internet, pragmatiques, se sont donc progressivement tournés vers les alternatives à Flash pour le contenu animé, ne pouvant faire l'impasse sur la part de marché grandissante de clients accédant au web depuis un périphériques iOS.
Principe de base
Hype est un logiciel de création d'animation et de contenu interactif, qui utilise le HTML 5, le CSS, et JavaScript pour générer des pages web animées. Hype n'est pas pensé pour gérer un site web intégralement, même s'il est possible de le faire : le système de scènes montrerait vite ses limites. Mais le système de transition entre lesdites scènes rappelle fortement les diapositives d'un PowerPoint ou d'un Keynote, adapté pour le web. Hype se trouve en fait à à la convergence de plusieurs types de logiciels. Il emprunte autant à iWeb (disposition d'éléments texte, photos et vidéos sur une page web), à DVD Studio Pro (création de pages de menus avec boutons et comportements associés), et à Motion ou AfterFX (animation d'objets temporelle, en fonction d'images-clés). Combinez tout ça, secouez dans un shaker, et publiez le tout sur le web.

Hype peut être utilisé pour fabriquer tout type d'animation, du simple zoom et déplacement d'images avec ombre portées, jusqu'à la création entière d'un mini-site à la iTunes LP.
Fonctionnement et premiers essais
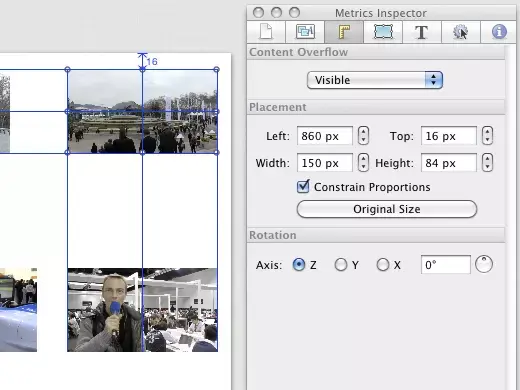
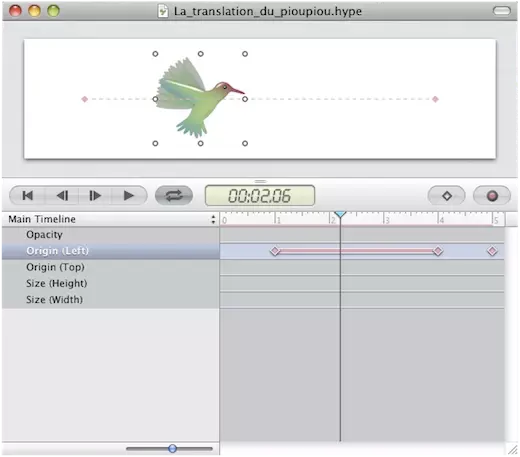
Pour paramétrer les animations (au sens large : il peut s'agir d'une variation de la couleur de l'ombre, de l'opacité, du reflet, ...), Hype utilise un système bien connu du compositing : une timeline, et des keyframes. Le principe réside dans la notion du temps qui s'écoule entre deux états. Supposons qu'on veuille déplacer une image de gauche à droite pendant 3 secondes. On définit donc deux points-clés, l'un à la position initiale au début du mouvement, et le second à la position finale, 3 secondes plus tard :

Et le résultat animé :
(Voir l'animation seule dans une nouvelle page)
Déjà là, ami lecteur, tu pleures de bonheur devant l'émotion véhiculée par la beauté pure de cette bien belle animation. Mais ça n'est pas terminé, car maintenant nous allons cumuler divers paramètres comme la rotation et l'opacité pour faire... heu... n'importe quoi :
(Voir l'animation seule une nouvelle page)
Joie du HTML 5 et de la balise
http://podcast.mac4ever.com/articles/2011-05_Hype/manipulation_video.html
Rotation, échelle, ombre portée, reflet, opacité, le tout généré en temps réel par le navigateur. Notez que l'animation JavaScript est indépendante de la lecture de la vidéo, qui n'est qu'un objet : on peut mettre la vidéo en pause (si on arrive à cliquer sur le bouton), l'animation continuera.
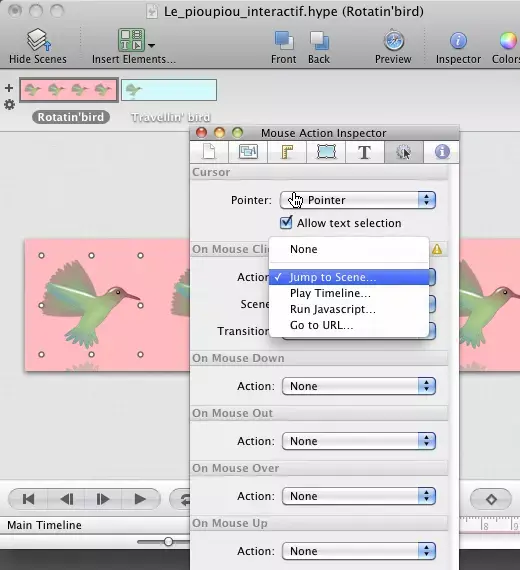
Bien entendu, qui dit "interactivité" dit "boutons, comportements et liens". Chaque objet dans Hype (image, bouton, calque de texte, ...) peut devenir un bouton en y assignant un comportement (change de scène, ouvre une URL, appelle une fonction JavaScript) lorsque que le pointeur de la souris le survole, le clique, le relâche, ou s'en éloigne.

On peut donc aisément réaliser des animations à interactions (avec ou sans transitions, à la manière des diapos d'un document PowerPoint ou Keynote), et ainsi être subjugué par une beauté plastique désarmante, en cliquant simplement sur les petits pioupious de l'animation suivante :
(Voir l'animation seule dans une nouvelle page)
JavaScript inside
Quand on en a marre de faire joujou avec des oiseaux qui tournent, on peut passer à l'étape supérieure, et éditer le code JavaScript et ses fonctions. Tumult, l'éditeur, propose même une API pour interagir de manière externe avec les éléments ainsi générés. Puisqu'on parle de l'éditeur, notons au passage que les deux fondateurs de Tumult sont d'anciens employés d'Apple qui ont travaillé au développement de Mac OS X, autant dire que l'interface de Hype a été pensée pour être avant tout simple d'accès et fonctionnelle, et que les pages de support et la documentation visent avant tout les débutants.
Publication et compatibilité
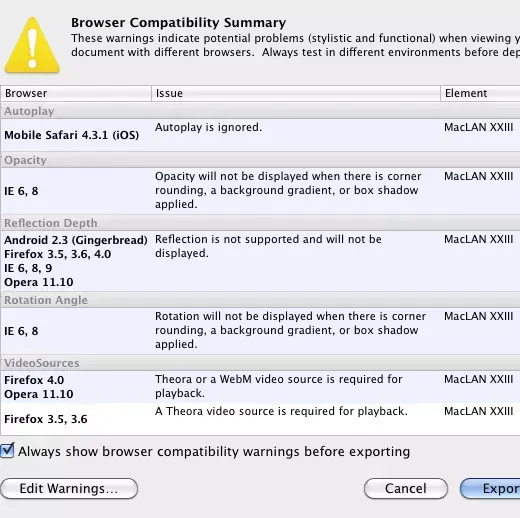
Qui publie sur le web doit prendre garde à la compatibilité entre les différents navigateurs. On comprend aisément qu'il n'est pas très utile de publier des animations lisibles sur iPhone, si la contrepartie est de se couper d'une autre famille de navigateurs web comme Internet Explorer ou Firefox. Là encore, Hype fait simple et fonctionnel : des avertissements sont affichés au besoin lors de l'usage de certaines fonctions qui passeront avec plus ou moins de bonheur sur certains navigateurs de génération précédente, laissant au créateur le choix du compromis entre compatibilité et fonctions avancées :

Pensez aussi que le code JavaScript de l'animation est calculé en temps réel par le navigateur du client (donc l'ordinateur de l'internaute qui visite la page contenant l'animation) : évitez de faire pivoter 15 vidéos HD avec une ombre portée qui se diffuse progressivement+ un reflet dégradé + une opacité variable, sur la page d'un site web qui sera visité par Tata Lucette et son pauvre iMac G4...
Lors de nos tests, tant en terme de consommation de ressources ("ramage") que de compatibilité avec les derniers raffinements esthétiques, c'est Chrome qui s'en sort le mieux, suivi par Safari, puis Firefox.
L'intégration dans une page existante peut se faire via un simple copier-coller des quelques lignes du fichier HTML appelant le Javascript, le tout dans un
Mais la nécessité de charger le JavaScript depuis le HTML requiert un accès (via FTP par exemple) au serveur, pour y envoyer tous ces fichiers. L'intégration dans un CMS (WordPress, Joomla, ...) est donc encore un peu complexe.
Conclusion
Même s'il manque encore un peu de maturité (quelques fonctions absentes, comme la gestion du son, et quelques petits bugs de jeunesse), Hype permet de faire déjà beaucoup de choses, limitées principalement par l'imagination du créateur, la configuration logicielle et matérielle requise côté client, et la connaissance du JavaScript pour les fonctions avancées. Hype ne remplace pas Flash, mais il propose une alternative tout à fait crédible au webmaster qui souhaite intégrer des animations interactives générées dans un standard compatible avec iOS.
Et pour moins de 25 €, ledit webmaster aurait vraiment tort de se priver !
La plus belle page d'exemples du monde !
Hype sur le Mac App Store





