Astuce iOS : modifier la taille des caractères de Mobile Safari
Par Arnaud Morel - Publié le
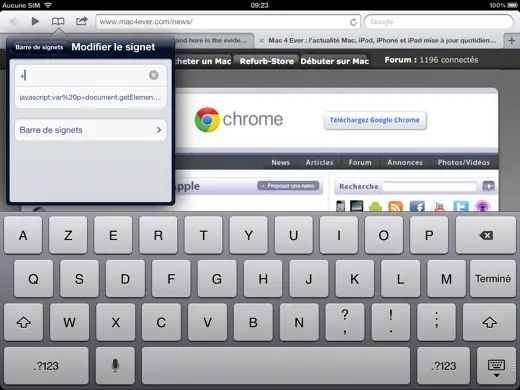
Commencez par ajouter un signet, peu importe la page et rangez le dans la "barre des signets". Sélectionnez celui-ci, une fois enregistré et modifiez le en remplaçant l'url par le code javascript ci-dessous. Vous pouvez créer deux signets, un signet "+" et un signet "-"
Grossir la taille
javascript:var p=document.getElementsByTagName('[');for(i=0;i<p.length;i++){if(p[i].style.fontSize){var s=parseInt(p[i].style.fontSize.replace("px",""));}else{var s=12;}s+=2;p[i].style.fontSize=s+"px"}Réduire la taille
javascript:var p=document.getElementsByTagName(']');for(i=0;i<p.length;i++){if(p[i].style.fontSize){var s=parseInt(p[i].style.fontSize.replace("px",""));}else{var s=12;}s-=2;p[i].style.fontSize=s+"px"}Chargez une page et utilisez vos nouveaux signets pour en déterminer la taille de caractère. Notez que si vous rechargez la page en question, vous revenez au réglage par défaut.

Source





